Como Criar um Site HTML5: Tutorial HTML Completo para Iniciantes
Saber como criar um site HTML5 com páginas da web bonitas e atraentes é uma habilidade útil de se ter. Ela permite que você apresente as informações que lhe interessam e, ao mesmo tempo, prenda a atenção das pessoas que visitam sua página da web.
Se você não quer usar plataformas de website (tais como WordPress, Drupal e Joomla) para construir o seu site e quer aprender noções básicas de HTML5, então este é o manual certo para você. Nele você vai aprender como fazer um site HTML5 para iniciantes. Vamos lá!

Introdução a Construção de Sites HTML
Historicamente, os websites foram construídos com ferramentas HTML, CSS e Javascript. Essas são tecnologias de ‘frontend’ bem conhecidas e controlam a estética do site.
Nos últimos anos, essas ferramentas têm passado por uma modernização drástica e agora possuem alguns recursos surpreendentes que lhe permitem fazer coisas que antes teriam sido impossíveis sem o uso de uma tecnologia de backend complicada, tais como PHP, Perl ou Ruby On Rails.
Esta modernização é conhecida como HTML5 e foi adotada com grande entusiasmo por empresas e desenvolvedores. Neste artigo, eu vou te ensinar como usar os aspectos do HTML5 em seus próprios projetos web. Um conhecimento prévio de web design básico pode ser útil, mas não é essencial.
Veremos Como Criar um Site HTML5 de banda

Charlie and the Roundheads é uma banda de indie rock da cidade de Huntingdon Beach, Califórnia, que recentemente fechou um contrato com uma grande gravadora. O gerente de A&R da banda está ansioso para que eles façam um site e te contratou para criar um para eles.
Você vai precisar adicionar recursos de streaming de música, um local em que a banda Charlie and the Roundheads possa mostrar seus vídeos de música, postagens em blog e também uma forma para que os fãs se inscrevam para receber um aviso por email quando a banda tiver novidades.
Além disso, o código deve ser limpo e representar o estilo moderno de codificação do HTML5. Isto pode parecer difícil no começo, mas realmente não é.
Nos próximos trinta minutos você vai aprender como criar um site HTML5 com tudo isso e muito mais.
Programa Editor HTML
Em primeiro lugar, temos de falar sobre o que nós iremos usar para escrever nosso código. Você provavelmente está bastante familiarizado com o Microsoft Word ou com o Apple Pages. Estes processadores de texto são muito bem adaptados para escrever cartas e documentos, mas são completamente inadequados para escrever códigos.
Há muitas razões para isso, mas a principal é que processadores de texto criam arquivos que não podem ser facilmente lidos por navegadores, tais como o Chrome, Firefox e Safari, e adicionar formatação e informações supérfluas aos documentos da web. Em vez disso, precisamos criar arquivos que são tão ‘limpos’ quanto possível. Chamados de arquivos de ‘texto simples’.
Para criar e editar esses arquivos, usamos Editores de Texto. Você provavelmente conhece e sabe usar o Bloco de Notas do Windows. Este programa é um exemplo de um editor de texto, embora seja realmente básico. Os programadores e web designers tendem a usar editores de texto que são mais adequados para escrever códigos.
Há várias programas editores para fazer site
Se você estiver usando o Windows, você pode usar o Notepad++ ou oTSW WebCoder. Algumas versões de Linux têm o Gedit, que é um editor de texto excelente para codificadores. Usuários do Mac OS X podem usar o TextMate, que é mais adequado às suas necessidades.

Para este tutorial, eu vou usar o Sublime Text 3. Disponível no OS X, Linux e Windows, este programa é um grande editor de texto com todos os recursos necessários e, apesar de não ser gratuito, ele tem um período de teste ilimitado. Faça o download e instale o programa antes de continuar lendo este tutorial.
HTML é uma linguagem de marcação
HTML significa Hypertext Markup Language, que se refere ao código que estrutura todos os elementos em uma página da web. Ele não estiliza a página, nem adiciona qualquer interatividade. Isso são recursos do CSS e do Javascript, que veremos mais adiante neste artigo.
Agora que já temos uma base de conhecimento técnico, podemos começar a ver como criar um site HTML5. Primeiro de tudo precisamos estruturar nosso documento e criar um formulário de inscrição. Vamos nos preocupar com a estética só mais tarde.
De cara, crie uma nova pasta onde você irá armazenar todo o seu código. Abra o Sublime Text 2 e crie um novo arquivo. Salve o arquivo com a extensão “signup.html” e verifique se ele está armazenado na pasta que você criou. Agora, vamos adicionar alguns códigos.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Documento sem título</title>
</head>
<body>
</body>
</html>Isso pode parecer um pouco assustador no começo. Este é o padrão HTML5 usado em praticamente todos os websites. Você vai perceber que tem duas marcações (tags) <html> envolvendo tudo, assim como um par de marcações <head> e .<body>. Para que servem essas marcações?

O <head> é onde você armazena coisas como Meta Marcações (úteis para que seu site seja notado nos mecanismos de busca), o título da sua página, bem como arquivos externos de CSS e JavaScript.
<Body> é onde todo o resto vai e é aqui que nós iremos focar. Mas, primeiro, vamos pensar sobre como os sites são estruturados.
Se você visitar os sites de empresas de notícias como G1, Estadão, e Veja, você poderá notar que eles têm algumas características em comum. Eles têm cabeçalhos, rodapés, artigos, barras laterais e, muito frequentemente, caixas que contêm informações relacionadas, mas que não fazem parte de um artigo.
Como você poderia esperar, existem algumas marcações em HTML que são explicitamente usadas nestes casos. Apesar delas terem sido introduzidos recentemente no novo padrão do HTML5, desenvolvedores e designers reagiram a elas de forma arrebatadora. Isso ocorreu por que elas ajudam os desenvolvedores a estruturar seu código de uma maneira que lógica, de fácil leitura e bem organizada.
Isso é chamado de Marcação Semântica. O incrível disto é que as marcações soam como suas funções. Você conhecerá algumas marcações aqui, mas elas são bem autoexplicativas:
- Header – é onde você provavelmente vai colocar o logotipo do seu site.
- Nav – é para a barra de navegação e é onde você vai armazenar os links para outras partes do site.
- Section – você encontrará o conteúdo principal de uma página nas marcações entre seções. Pense nelas como um capítulo de um livro, englobando tudo, independente se for um diagrama, uma imagem ou algumas palavras.
- Aside – é uma marcação útil que contém informações que se relacionam com o artigo principal, mas que podem ser removidas sem que o artigo principal se torne incoerente.
- Article – esta marcação deve conter posts de blogs, notícias, entre outros do gênero. Deve ser possível separar esta marcação do resto da página e ainda manter a coerência.
- Footer – é onde você deve colocar as informações de contato, informações de direitos autorais e talvez um ou dois links.
Como Criar um Formulário para Site HTML5

Agora que já aprendemos sobre os diferentes tipos de marcação semântica que o HTML5 tem para oferecer, nós vamos usar algumas destas marcações para adicionar características necessárias para o website da banda. E que lugar melhor para começar do que com um formulário?
Como não estamos adicionando uma postagem de blog ou uma notícia, nós usaremos a Marcação Seção. É aqui que nós vamos escrever o código para nossos formulários.
Alerta: Antes de continuarmos, é importante acrescentar uma ressalva de que, para usar os dados de nossos formulários de modo realmente útil, nós vamos ter que usar uma tecnologia de backend. Essa tecnologia não entra no escopo deste artigo, infelizmente. No entanto, se você estiver interessado em tecnologias de backend, veja sobre a linguagem de programação PHP. Além de simples é usada por milhões de desenvolvedores em todo o mundo.
Mas, primeiro, vamos falar sobre os dados que nós vamos tentar registrar. A banda vai querer manter contato com seus fãs por e-mail. Eles também querem saber onde eles sairão em turnê, por isso pode ser uma boa ideia coletar informações de CEPs. Por fim, os fãs podem querer deixar uma mensagem para a banda.
Com isto em mente, vamos começar a trabalhar em nosso primeiro formulário e trazer conceitos do HTML5 à medida que progredimos.
Formulários consistem de rótulos, inputs (entradas) e buttons (botões), e estão cercados por marcações <form>.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Documento sem título</title>
</head>
<body>
<section>
<form action="">
</form>
<section>
</body>
</html>A primeira entrada (input) que vamos aceitar é o endereço de e-mail. Para fazer isso, nós adicionamos uma marcação de <input> e a deixamos em aberto. Nós vamos prefaciar esta marcação com ‘E-mail:’.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Documento sem título</title>
</head>
<body>
<section>
<form action="">
Email <input type="">
</form>
<section>
</body>
</html>Isto não é mais um problema. Você simplesmente dá a sua marcação ‘entrada’ o tipo ‘e-mail’, como visto no exemplo abaixo.
Antes do HTML5, você teria apenas que aceitar qualquer input antigo, e, em seguida, teria escrito algum código para se certificar de que as informações que tinha recebido do usuário eram de um endereço de e-mail legítimo e real. Isso era demorado e tedioso.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Documento sem título</title>
</head>
<body>
<section>
<form action="">
Email <input type="email">
</form>
<section>
</body>
</html>Nós também queremos tornar este campo obrigatório, então vamos colocar um outro atributo: required (obrigatório). No caso de uma tentativa de o usuário enviar este formulário com o campo de e-mail em branco, o site irá responder com uma mensagem de erro dizendo “Por favor, digite um endereço de e-mail”.
Ele também irá fazer isso se o usuário tentar enviar algo que não seja um e-mail válido. Finalmente, devemos também dar um nome para identificar o campo, caso façamos também um código de backend. Isto é feito através da adição de um atributo ‘nome’ com um valor de ‘e-mail’. Isto está demonstrado abaixo.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Documento sem título</title>
</head>
<body>
<section>
<form action="">
Email <input type="email" name="email" required>
</form>
<section>
</body>
</html>Agora, vamos seguir em frente e adicionar os campos de código postal e mensagem. Como eu tenho certeza de que você imaginou, você não pode usar o atributo ‘email’ para estes campos. Então, o que nós sabemos sobre códigos postais? Bem, eles estão sempre representados por um valor numérico. Você consegue adivinhar o tipo de valor numérico? É isso mesmo. Números.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Documento sem título</title>
</head>
<body>
<section>
<form action="">
Email <input type="email" name="email" required>
CEP <input type="number" name="number" required>
</form>
<section>
</body>
</html>Por fim, vamos ver como aceitar mensagens. Como eu tenho certeza que você imaginou, Charlie and the Roundheads tem um monte de fãs que podem querer quebrar com a tradição e não usar uma marcação de entrada, mas sim algo mais.
A marcação <textarea> é usada para quando o input do usuário pode abranger várias linhas. Enquanto isto pode ser apropriado para uma mensagem de fãs, é menos apropriado para coisas como e-mails, senhas e nomes.
A marcação <textarea> pode ter um monte de atributos. Nós estamos interessados em quatro destes atributos. Em primeiro lugar, queremos dar um nome. Queremos também definir algumas linhas e colunas; isto especificará o quão grande a área de texto será. Por fim, queremos definir se é obrigatório ou não.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Documento sem título</title>
</head>
<body>
<section>
<form action="">
Email <input type="email" name="email" required>
CEP <input type="number" name="number" required>
<textarea rows="4" columns="50"></textarea>
<input type="submit" value="submit">
</form>
<section>
</body>
</html>Com isto em mente, eu decidi dar um nome significativo e torná-la razoavelmente grande. Eu não quero tornar o campo obrigatório, pois eu não acho que todos os fãs vão querer deixar uma mensagem para a banda.
Já aprendemos bastante sobre como criar um site HTML5, embora o resultado ainda não seja bonito. Não se preocupe com isso. Nós melhoraremos a aparência depois, mas primeiro vamos ver como adicionar mídias pesadas em nosso site.
Colocar Música e Vídeos em Site HTML5
Antigamente, se você quisesse adicionar música e filmes em uma página da web, você teria que contar com um framework volumoso e lento, como o Flash ou Silverlight. O HTML5 tornou estes frameworks obsoletos e os substituiu por algo muito melhor.
Para a próxima parte da página da banda Charlie and the Roundheads, vamos criar um lugar para que eles possam publicar e compartilhar músicas e vídeos. Isso parece complicado, mas é realmente muito fácil.
Mas vamos primeiro falar sobre as temidas codecs. Como eu tenho certeza que você sabe, há uma enorme quantidade de navegadores no mercado no momento. Há o Internet Explorer da Microsoft, o Chrome da Google, o Firefox da Mozilla, o Safari da Apple e o Opera da… hmm, Opera.
Cada um destes manipulam a reprodução de música e vídeos de forma ligeiramente diferente. Por exemplo, enquanto o Internet Explorer é capaz de reproduzir músicas e vídeos codificados com o codec H.264 MOV, ele não pode usar o codec Theora, que é o preferido do Opera e do Firefox.
Então, como é que vamos contornar isso? Bem, não há nenhum truque realmente. Nós apenas temos que codificar nossas música e filmes de um monte de maneiras diferentes.
Então, vamos começar. Crie um novo arquivo usando o mesmo clichê do HTML5 que usamos antes. Vamos também adicionar uma marca semântica de seção.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Documento sem título</title>
</head>
<body>
<section>
<section>
</body>
</html>Agora, estamos prontos para adicionar algumas músicas e vídeos. Mas, primeiro, você gostaria de ouvir o que eu realmente amo com relação a como criar site HTML5? Tudo é exatamente o que parece. Não sabe o que eu quero dizer?
Ok, você gostaria de dar um palpite sobre qual o nome da marcação para adicionar vídeos a uma página? Exatamente. Vídeo.
Então, agora nós precisamos adicionar os arquivos de vídeo. Tudo o que fizemos aqui é adicionar um contêiner para eles. Assim, dado o que sabemos acima, vamos adicionar mídias MOV H.264 e WebM8. Como um bônus adicional, nós vamos ter um espaço reservado para que, se alguém visitar a página com um navegador antigo de web, eles vão ver uma mensagem informando-os de que eles devem usar algo mais moderno.
Adicionar um vídeo é fácil. Basta digitar em uma marcação <font> para cada vídeo que você desejar inserir. Mensagens de fallback não precisam estar em uma marcação.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Documento sem título</title>
</head>
<body>
<section>
<video>
<video>
<section>
</body>
</html>Nós também queremos colocar algumas músicas. Ao contrário dos vídeos, existem apenas dois codecs com os quais você deve se preocupar: Org Vobis e MP3
Como seria de esperar, a marcação para áudios é <audio> e você pode adicionar suas fontes da mesma forma que você fez com filmes.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Documento sem título</title>
</head>
<body>
<section>
<video>
<source src="video.mp4"</source>
<source src="video.webm"</source>
Sinto, mas seu navegador não suporta vídeo HTML5
</video>
<audio>
<source src="audio.mp3"</source>
<source src="audio.ogg "</source>
Sinto, mas seu navegador não suporta áudio HTML5</audio>
</section>
</body>
</html>Agora que nós resolvemos isso, vamos enfrentar o último requisito para o site da banda Charlie and the Roundheads.
Como Criar um Site HTML5 da Banda
Vamos recapitular rapidamente o que aprendemos até agora. Nós falamos sobre a marcação semântica, sobre formulários HTML5 e sobre a incorporação de mídias pesadas. Vamos tentar algo simples e criar alguns posts de exemplo e, em seguida, vamos ver como estilizar o nosso site. Isso não vai demorar muito.
Primeiro vamos criar outra página chamada ‘index.html’ e adicionar o mesmo clichê que tínhamos antes. Nós também vamos adicionar uma marcação de artigo, que é a marca especifica para posts e artigos de notícias. Usando a familiar marcação <p>, vamos colocar alguns parágrafos de “lorem ipsum”.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Documento sem título</title>
</head>
<body>
<section>
<article>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
</section>
</body>
</html>Lorem Ipsum são palavras em Latim que na verdade não significam nada, mas permitem que você preencha algo com texto e o estilize mais tarde sem ter que se preocupar em escrever o conteúdo.

Feio, não é? Agora nós vamos melhorar a aparência.
Tipografia do Site
A palavra tipografia soa como uma ciência arcaica envolvendo prensas de impressão, mas na realidade é algo completamente diferente. É a arte de organizar e estilizar o texto para que as palavras sejam legíveis e de boa aparência.
Parece simples, mas é tudo menos isso. Um olhar mais atento com relação à tipografia poderia encher um bom número de livros, mas não temos tempo para isso. Vamos pular tudo isso e saltar diretamente para fazer o nosso texto com um bom aspecto.
Você vai ter algumas fontes prontamente disponíveis para uso no seu computador e navegador web. Estas são aquelas que você pode ter se deparado enquanto escrevia algo no Word. Você pode não saber que um bom número de fontes está disponível online, criadas por designers apaixonados por tipografia.
As fontes do Google são uma grande fornecedora destes, e nós vamos usar uma fonte disponível gratuitamente chamada de Droid Sans.
Em cada um de nossos arquivos HTML, nós vamos adicionar a seguinte linha entre as nossas marcações <title>
<link href=’http://fonts.googleapis.com/css?family=Droid+Sans’ rel=’stylesheet’ type=’text/css’ >Aproveitando este momento, vamos criar um novo arquivo chamado style.css e adicionar esta linha acima para cada um de nossos arquivos HTML.
Não sabe o que é CSS? Então, você se lembra que eu lhe disse que era a estrutura HTML de uma página web? Bem, o CSS é o que faz com que a estrutura pareça bonita, é a estética da página.
Ele funciona através da seleção de elementos em uma página (elementos como o Corpo, P, Seção), e em seguida, adiciona regras. Então, vamos selecionar todo o conteúdo dentro das marcações Seção e colocar o estilo da fonte do Droid Sans.
section {
font-family:"Driod Sans", sans serif;
}Isso resultará que todo o texto dentro de nossas páginas fique com o estilo da Droid Sans, que é muito melhor do que a fonte padrão.
Agora temos algumas tarefas para fazer. Nós precisamos adicionar links para cada página, adicionar alguns fundos e adicionar algumas bordas. O último capítulo vai focar mais detalhadamente na estética.
Arrumando o Website ( como adicionar link)
Vamos abordar os frutos mais baixos primeiro. Nós vamos criar uma barra de navegação para os usuários da banda Charlie and the Roundheads usarem Acima da marca Seção em cada página, vamos criar uma marca Nav. No meio disso, vamos criar uma lista desordenada. Esta será identificada pela <ul> dentro dessas, temos marcas <li> de cada um dos links de cada página dentro do site.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Documento sem título</title>
<link href=’http://fonts.googleapis.com/css?family=Droid+Sans’ rel=’stylesheet’ type=’text/css’ >
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<nav>
<ul>
<li><a href="midia.html">Mídia</a></li>
<li><a href="index.html">Mídia</a></li>
<li><a href="inscrever.html">Mídia</a></li>
</ul>
</nav>
<section>
<form action="">
Email <input type="email" name="email" required>
CEP <input type="number" name="number" required>
<textarea rows="4" columns="50"></textarea>
<input type="submit" value="submit">
</form>
<section>
</body>
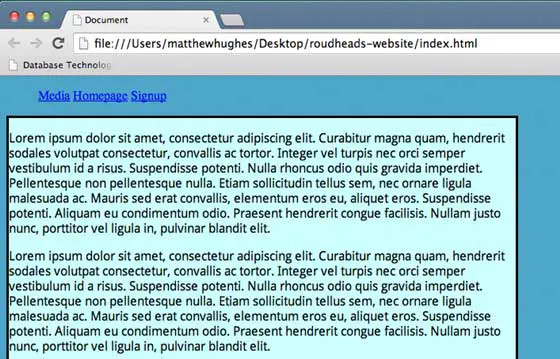
</html>Agora, vamos estilizar isso. Agora cada uma dessas marcações estão em cascata. Nós vamos consertar isso para que eles fiquem todas em uma linha. Edite o arquivo CSS antes e adicione as seguintes linhas.
Agora que isto está resolvido, vamos pensar no blog. Então, nós temos um monte de (com uma aparência bem mais bonita) texto. No entanto, queremos fazer um pouco mais. Queremos lhe dar uma largura fixa de 640 pixels, colocar uma borda espessa, sombreado e uma cor de fundo.
Então, vamos editar o arquivo CSS novamente. Nós vamos adicionar as seguintes linhas. Estas são razoavelmente autoexplicativas.
section {
font-family: 'Droid Sans', sans-serif;
}
li {
display: inline;
}
article {
border-style: solid;
border-width: medium;
background-color: #CCFFFF;
width: 640px
}
Finalmente, queremos aplicar um fundo uniforme em todas as páginas. E agora vamos voltar para o arquivo CSS! Como estamos criando um plano de fundo em todas as páginas, nós vamos criar um seletor do tipo “corpo”. Vamos também tentar algo um pouco diferente.
Planos de fundo com cores sólidas não são muito bonitos. Fundos texturizados são. Vamos usar o CSSMatic e gerar uma textura que nós gostamos. Brinque com as configurações até que você esteja feliz e clique em ‘Baixar Noise Texture’.
section {
font-family: 'Droid Sans', sans-serif;
}
li {
display: inline;
}
article {
border-style: solid;
border-width: medium;
background-color: #CCFFFF;
width: 640px
}
body {
background-image:url('texture.png')
}
Agora, vamos aplicar isso como um fundo. Vamos mergulhar de volta em nosso arquivo CSS e adicionar um seletor para o “corpo”. Também vamos aplicar um fundo de imagem. Antes de avançar, por favor, certifique-se de que a sua imagem está no mesmo diretório que seus arquivos HTML.

Uma vez editada, a página deve estar semelhante a esta. Como você pode dizer, há muito mais a fazer a partir daqui. Esta foi apenas uma introdução bem básico a edição e criação de conteúdo com CSS & HTML5. Se você quiser construir um site usando o WordPress, vá até minha página inicial.
Conclusão
Esta foi uma breve introdução ãs ferramentas de web design usando tecnologias HTML5, bem como algumas técnicas de HTML e CSS padrão. Enquanto eu espero que você tenha efetivamente aprendido sobre os conceitos básicos de web design, eu ficaria ainda mais satisfeito se você terminar de ler este artigo e se sentir confiante com o conhecimento de que a criação de belas páginas da web está ao seu alcance.
Reportar erro-
Internet
-
1 Comentarios